İçindekiler
- Adımlar
- Esnek bir CPanel barındırma planı edinin
- 1. Sanal Özel Sunucu Alın
- Nodejs ve Npm’yi yükleyin
- 1. NVM’yi (Düğüm Sürüm Yöneticisi) yükleyin
- 2. Node.js’yi NVM kullanarak yükleyin
- Tepki uygulamasını CPanel’inizin terminali aracılığıyla sunun
- 1. Başvuruyu sunun
- 2. Uygulamanın çalıştığını doğrulayın
- Karşılaşabileceğiniz Olası Hatalar
Tepki uygulaması gibi statik web uygulamalarını barındırmada kullanılması en zor web sitesi barındırma kontrol panellerinden biri CPanel’dir; bunun nedeni, varsayılan olarak CPanel’in statik web uygulamalarını yönetmek için tasarlanmamasıdır. Öte yandan, PHP/Laravel uygulamalarını barındırmayı planlıyorsanız? CPanel çalışmak için en ucuz seçeneğinizdir!
Son zamanlarda ekibim tarafından oluşturulan bir tepki uygulamasını CPanel’de barındırmak zorunda kaldım ve sonunda saatlerce nette dolaştıktan ve çeşitli denemeler ve yanılmalardan sonra nihayet bir çözüme ulaştım. Bu çözüm, aynı sorunla karşılaşırsanız size çok yardımcı olacağından eminim. Daha fazla uzatmadan dalmaya başlayalım!
Adımlar
- Esnek bir CPanel barındırma planı edinin.
- Nodejs ve npm’yi yükleyin.
- Tepki uygulamanızı barındırmak için bir alt alan adı oluşturun.
- Reaksiyon uygulamasını CPanel’inizin terminali aracılığıyla servis edin.
- Oluşturduğunuz alt etki alanı için Nginx sunucu bloğunu oluşturun veya güncelleyin, böylece tepki uygulamasının sunulması sırasında oluşturulan URL’yi hedefleyin.
Esnek bir CPanel barındırma planı edinin
Örnek olarak Namecheap’in hosting hizmetinden yararlanacağım. Elbette esnek bir CPanel barındırma planına sahip olmanızı sağlayan herhangi bir barındırma hizmeti sağlayıcısından yararlanabilirsiniz.
1. Sanal Özel Sunucu Alın
Dürüst olmak gerekirse, eğer CPanel kullanıyorsanız, sunucunuz üzerinde ince ayar yapmak ve bir şeyleri değiştirmek için size yeterli esneklik sağlayan, alabileceğiniz en iyi barındırma VPS seçeneğidir. Paylaşımlı barındırma seçeneği pek çok açıdan sınırlayıcıdır ve bunu tavsiye etmeyeceğim. Birkaç dolar ekstra ödeyerek istediğiniz gibi çalışmanıza olanak tanıyan bir VPS’ye sahip olabilirsiniz.
Bu uygulamayı çalıştırmak için, size kök sunucu ve terminal erişimi sağlayan bir VPS veya benzer bir CPanel barındırma hizmeti almanız GEREKİR .
Nodejs ve Npm’yi yükleyin
CentOS sisteminize NVM kullanarak Node.js ve npm’yi yüklemek için şu adımları izleyin:
1. NVM’yi (Düğüm Sürüm Yöneticisi) yükleyin
Kurulum betiğini indirmek için nvmaşağıdaki komutu çalıştırın:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
Betik, nvm deposunu Github’dan kopyalayacak ~/.nvmve betiğin Yolunu Bash veya ZSH profilinize ekleyecektir. Curl komutunun çıktısına aşağıda başvurulmaktadır:
=> Close and reopen your terminal to start using nvm or run the following to use it now:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
Terminalinizi kapatıp yeniden açın ve şu komutu çalıştırarak nvm’nin düzgün şekilde kurulduğunu doğrulayın:
nvm --version
2. Node.js’yi NVM kullanarak yükleyin
Araç yüklendiğine göre nvm, Node.js’nin mevcut en son sürümünü şunu yazarak yükleyebiliriz:
nvm install 16
Node.js ve npm sürümünü şunu yazarak doğrulayın:
node -v
npm -v
Tepki uygulamasını CPanel’inizin terminali aracılığıyla sunun
Bunu yapmak için aşağıdaki adımları izleyin:
1. Başvuruyu sunun
Sunucunuzdaki terminal uygulamasını kullanarak, react uygulamanızı içeren klasöre ( alt alan adı ) gidin ve şu komutu çalıştırın:
npm run start
2. Uygulamanın çalıştığını doğrulayın
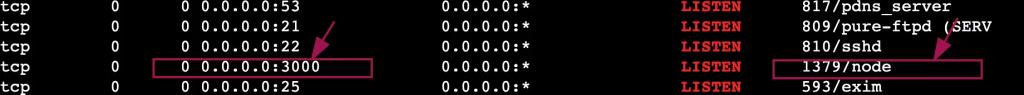
Daha sonra, uygulamanın istenen bağlantı noktasında çalıştığını doğrulamanız gerekir; tepki uygulamaları varsayılan olarak 3000 numaralı bağlantı noktasında sunulur .
netstat -tulpn | grep LISTEN
Çıktı bu şekilde görünmeli

Uygulamayı çalışır durumda tutmak için, uygulamayı canlı tutmak üzere pm2’yi yükleyin.
npm i -g pm2
Ardından, terminali kapattıktan sonra bile çalışmaya devam etmesi için uygulamayı sunun:
pm2 start node_modules/react-scripts/scripts/start.js --name "your-project-name"
Nginx’i güncelleyin
server {
index index.html index.htm index.nginx-debian.html;
#set $CPANEL_APACHE_PROXY_PASS $scheme://apache_backend_${scheme}_18x_19x_2i_14b;
set $CPANEL_APACHE_PROXY_PASS http://0.0.0.0:3000;
location / {
proxy_pass $CPANEL_APACHE_PROXY_PASS;
proxy_buffering off;
proxy_buffer_size 16k;
proxy_busy_buffers_size 24k;
proxy_buffers 64 4k;
}
}
Güncellemeyi yaptıktan sonra Nginx’i yeniden yükleyin
Karşılaşabileceğiniz Olası Hatalar
/usr/bin/env node permission denied
Bu hata, reaksiyon uygulamasının başlatılması sırasında ortaya çıkarnpm run start. Düzeltmek için aşağıdakileri yapın:- Komutu çalıştırın:
npm install -g npm@9.2.0 - Uygulamayı başlatmak için komutu çalıştırın. (Hatanın ortadan kalkması gerekir)
- Komutu çalıştırın:
- Nginx ters proxy “502 Kötü Ağ Geçidi” veriyor Benim açımdan bu hatayı yaşadım ve çözüm şu şekilde
ayarlamaktı :proxy_buffer_size proxy_buffering off; proxy_buffer_size 16k; proxy_busy_buffers_size 24k; proxy_buffers 64 4k; sudo tail -n 100 /var/log/nginx/error.log











Bir yanıt yazın